During the initial phase of the Windows 8 beta period it was not possible to integrate F# code in a Windows 8 store app. After the final release of Visual Studio 2012 it is possible to create hybrid projects. In this series of posts I want to show you some of the projects I use to experiment with F# and Windows App Store integration.
I will focus on the interoperability and assume that you are able to find resources to learn the details of XAML, Windows 8 store apps and F#.
In the first example we create a simple solution and just add some F# code.
The F# code will determine if a number is a prime number. The App UI should have a text box to enter a value, a button to start the check and a text block to display the result.
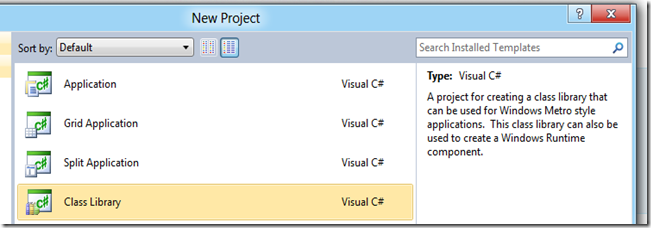
We start by creating a blank windows store app:

Open the created main page

and start designing the layout of the page.
<Page.Resources>
<Style x:Key="FSharp" TargetType="TextBlock" BasedOn="{StaticResource BasicTextStyle}">
<Setter Property="FontFamily" Value="Verdana"/>
<Setter Property="FontSize" Value="32"/>
</Style>
</Page.Resources>
Next we change the color of the grid and add some columns and rows:
<Grid Background="#FF8F0A0A">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="20*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="10*"/>
<RowDefinition Height="50"/>
<RowDefinition Height="100"/>
<RowDefinition Height="50"/>
<RowDefinition Height="20*"/>
</Grid.RowDefinitions>
And finally add the controls to the grid:
<TextBlock Grid.Row="1" Grid.Column="1"
Text="Input value:"
Style="{StaticResource FSharp}"/>
<TextBox Grid.Row="1" Grid.Column="3"
x:Name="inputValue"
FontFamily="Verdana" FontSize="32" />
<Button Grid.Row="2" Grid.Column="1"
Grid.ColumnSpan="3"
Content="Is it a prime?" x:Name="calculate"
HorizontalAlignment="Center" VerticalAlignment="Center"
Foreground="#FFE68484"
FontFamily="Verdana" FontSize="32"/>
<TextBlock Grid.Row="3" Grid.Column="1"
Text="Result:"
Style="{StaticResource FSharp}"/>
<TextBlock Grid.Row="3" Grid.Column="3"
x:Name="result"
Style="{StaticResource FSharp}" />
This is page in de designer:

Now is time to add the F# code. We add an F# Portable Library call “MathLib” to the solution.

Rename PortableLibrary1 to Lib and delete the Script file.

And add the F# code to the Lib file:
module MathLib.Prime
let IsPrime n =
if n < 2L then
false
else
seq { 2L .. n - 1L}
|> Seq.exists(fun x -> n % x = 0L)
|> not
This is not the most sophisticated prime check but it will do for our projects.
We have created a module we can use MathLib is the namespace, Prime is a static class and IsPrime is a static function.
The code i in line with the definition of a prime number: A prime number (or a prime) is a natural number greater than 1 that has no positive divisors other than 1 and itself.
Now we have to create interoperability. We add a reference to the MathLib project:

and build the solution. This will make the meta data of the MathLib project available for the WinRTFSharpSimple project.
Next we create add a button click event:
<Button Grid.Row="2" Grid.Column="1"
Grid.ColumnSpan="3"
Content="Is it a prime?" x:Name="calculate"
HorizontalAlignment="Center" VerticalAlignment="Center"
Foreground="#FFE68484"
FontFamily="Verdana" FontSize="32" Click="OnClick"/>
and add an handler at the code behind:
private voidOnClick(objectsender,RoutedEventArgs e)
{
result.Text =Prime.IsPrime(Convert.ToInt64(inputValue.Text)).ToString();
}
and add a namespace:

Time to test the app, F5:


This looks fine.
In case we enter 756771235126757131

the app freezes and we can not interact with the app (issue 1).
In case we enter “abc” the app crashes (issue 2).
How could we solve these issues?
We can fix them at the C# site or we could fix the at F# site, both are possible. In the next post I will discuss a solution at the F# site.